Javascript Fatigue
A few days ago, I met up with a friend & peer over coffee.
Saul: “How’s it going?” Me: “Fatigued.” Saul: “Family?” Me: “No, Javascript.”
More accurately, I meant React and the Javascript ecosystem that comes with it.
For starters, consider that Pete Hunt asked why React is overwhelming for beginners:
Loading tweet…
If you use React, you probably share the same experiences with Vjeux:
Loading tweet…
There is a major problem in the React community that cripples beginners and hinders experts alike.
Too Many Tools.
At work this past quarter, we painstakingly started three new projects at work. I say “painstakingly” because every project required decisions to be made around tooling depending on the scope & needs.
Ultimately, the problem is that by choosing React (and inherently JSX), you’ve unwittingly opted into a confusing nest of build tools, boilerplate, linters, & time-sinks to deal with before you ever get to create anything.
Boilerplates & Generators Are Not The Answer.

Yeoman & Plop can alleviate the amount of copy & pasting you do between projects.
However, generated is *never *a one-to-one match, nor can it be.
At scale with enough projects, it is exceedingly difficult to back-port features & improvements from one application to the rest, since the common code is not abstracted into an independently updatable dependency.
When a generator is good solution for repetitious code, a better solution is to abstract it into a simpler API.
Otherwise, the generator becomes a confusing, logic-riddled application itself due to permutations of possible use-cases, forever in a race to stay relevant with the applications it created.
I’ve experienced this first-hand with several generators, including my own evolution/wordpress.
Too Many APIs. Too Much Configuration.

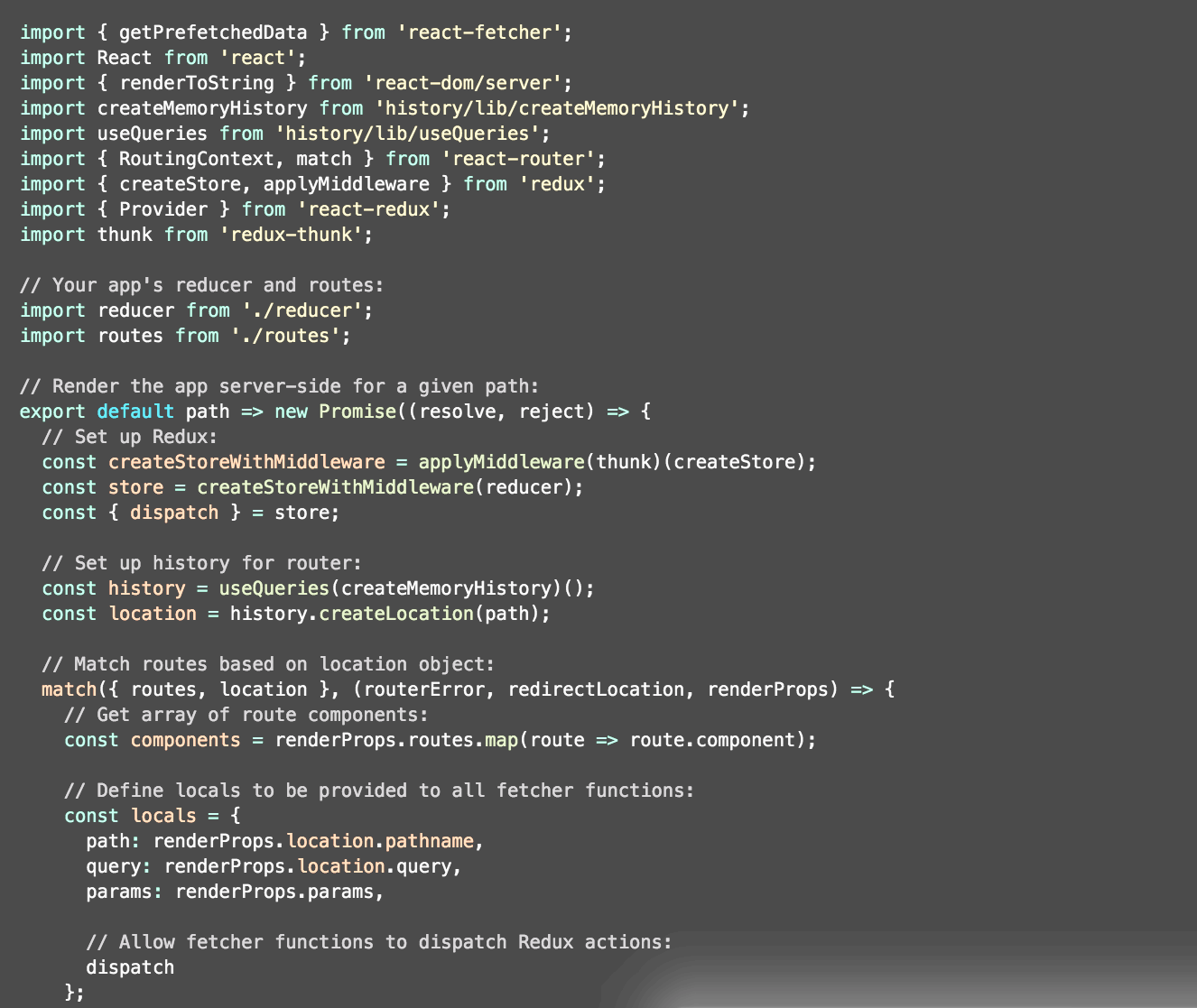
An example of this can be seen in Mark Dalgleish’s excellent react-fetcher, libraries such as Redux, React Router, Webpack, and the React ecosystem have, largely, opted for discrete modularization at the cost of terse APIs by offloading their architectural underpinnings to the user and, as a result, worsen the developer experience in aggregate.
Alone, the APIs are small, but even less than a handful yield a nearly incomprehensible mess of code to each new set of eyes.
Even if contained in a “boilerplate” project, scaffolded by a generator, or tucked away in a finalCreateStorev3SeriousThisTime.js file, we’ve created a rat’s nest of wiring that would make WordPress plugins blush.
More Abstractions. Less Code.
Of course, these APIs are a requirement for having smaller, decoupled, testable, and therefore, high-quality libraries.
However, we need an abstract middle-ground between wiring dependencies and generating boilerplates.**
Abstractions are necessary to reduce the cognitive load of how things work so you can focus on creating.
Fight Against Lines of Code.
Any significantly-scoped project will already have a substantial amount of code behind it.
Application developers should not have to become experts in the underpinnings of the library just to use it.
Therefore, instrumenting tooling should aim to be as minimal as possible.
Consider this hastily-compiled list of alternatives:
-
Provide an opinionated, author-endorsed wrapper API or library for the theoretical 90% of use-cases. (Cutting the boilerplate for React + Router + Redux alone would be a huge improvement for many.)
-
Publish use-case presets akin to Babel’s (e.g. es2015,_ react_, etc.) presets.
-
Leverage folder & file-naming conventions for automatically discovering application-specific routes, actions, tests, and more. (This is already common-place for testing (e.g. Mocha) & serving public assets, but somehow every project magically requires a unicorn-configuration.)
-
Community-driven Rapid Application Development (RAD) tooling to significantly delay the need for explicit configuration until scope is solidified.
Until a large part of the ecosystem adopts terse APIs, conventions, and strives for significantly reducing implementation details for end-users, abstract tooling may be our only outlet.
RAD Tooling
Following the Twitter threads above, many rightfully concede that there is no one-size-fits-all solution.
However, if we start with the intent to just build a prototype, the underlying abstractions don’t matter.
Related, Vjeux challenged the community to devise tooling for quick prototyping, even at the cost of customization.
In the meantime, I’m aware of a few options you can use today to jumpstart your next project:
The Javascript pendulum has swung from restrictive, monolithic frameworks to modular, boilerplate-hindered libraries.
Soon enough, I’m confident it will settle in the middle between rapid development and customization.
In fact, a friend of mine senses the same pattern emerging:
2016 will likely involve a serious, focused conjoining of projects, tools, and language features to merge the best and brightest packages/tools/boilerplates into more formalized projects. — Matt Keas in State of the Union.js
Here’s to an exciting 2016! :)